Throughout the course of my work, I end up rebuilding and animating a lot of app interfaces. One of the most common pieces of the iOS interfaces I create is the "thinking" spinner.
It's one of those things that I almost always need, and typically forget about until I need one. Which usually results in me grabbing a screenshot of a spinner from the app and animating it to rotate. Which is not actually what it does [1].
Since I like to use my free time between projects to automate repetitive tasks, I built a Nuke Gizmo to take care of this in the future.
In order to make it useful in almost any situation, I made the spinner gigantic. It's built on a 1024x1024 Constant. It's got alpha and it's premultiplied, ready to go. It makes a full revolution in exactly 1 second [2].
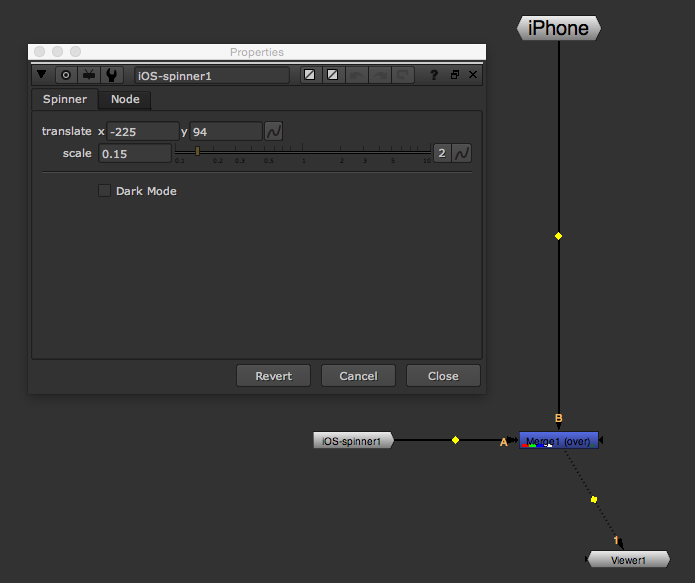
The exposed controls are exceedingly basic. It has Transform, Scale, and Dark Mode controls. The default spinner is white on a semi-transparent black round-rect. Dark Mode switches it to a black spinner with no round-rect backdrop; typically used on mostly-white interface images.
I'm going to get a ton of use out of this little thing and, if you think you will too, hit the download link below. Drop the gizmo file into your .nuke directory and add the following to the bottom of your Menu.py file:
toolbar = nuke.menu("Nodes")
gzmos = toolbar.addMenu("Gizmos")
gzmos.addCommand("iOS Spinner", "nuke.createNode('iOS-spinner')")